
Nehéz ezt jól lefordítani magyarra. A Mobile first persze jelenti azt, hogy a mobil az első, de főleg arra használjuk, hogy amikor bármilyen marketinges folyamatot tervezük, gondolkozzunk úgy, mintha mindenki mobilt használna a célcsoportban. Hogy ez mennyire fontos, arra megint rávilágított a napokban egy megbízásunk.
Egy partnerünk weboldalát kellett átnéznem, ahol azt láttam, hogy megjelenésében és technikai adataiban is jól működik. A sebessége a Google PageSpeed Insight szerint 80 pont fölötti, ami nem jó, de nem tragikus, a megjelenés a képernyőn áttekinthető, egyszerű, egy kis logikátlanság van a menüben, de nem vészes. Aztán megnéztem mindezt mobilon, és... Kiderült, hogy az oldal nem jó mobilon.
A megjelenés szétesik, az oldal nem reszponzív. Apró hibák, de mind nehezítik a navigációt. A menü logikátlansága itt sokkal jobban látszik: nem a mobilon megszokott módon jelennek meg a menüpontok. A tartalom láthatóan nem a vékony képernyőre van formázva, a táblázatok csak hosszas oldalgörgetésre jelennek meg. Az alapvetően szép és jól működő weboldal ráadásul mobilon nemcsak nehezen használható lett, de lassú is: 60 pont alatti értéket kapott a lehetséges százból.
Jó, persze, mondhatnánk, legalább desktopon jó az oldal, az a pár mobilos meg így járt. Ezért meg is néztem a forgalmat, és... szóval, a forgalom miatt kértem az ügyfelet, nagyon gyorsan lépjünk.
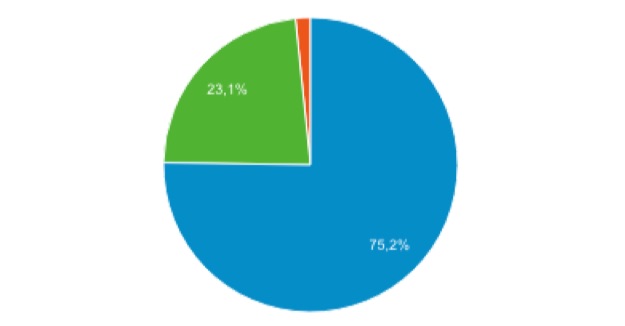
A látogatók 75%-a érkezik mobilról.
A Mobile first nemcsak azt jelenti, hogy tervezzünk meg mindent mobilra először, hanem azt, hogy ténylegesen ott vannak az ügyfelek. A többség. A döntő többség.
2020-van. Ha az oldalad mobilon nem jól működik, akkor az már nem elfogadható. Ellenőrizd le, és javítsd, ha szükséges. Sokba kerül, ha nem figyelsz erre.










Utolsó kommentek